以下會列出幾個比較常見的問題來討論~
我們先前有說過,當我們想要箭頭函式直接回傳一個值的時候,可以省略大括號{},直接指向該值:
const arrFn = () => 1;
console.log(arrFn());

很明顯他會回傳 1 當作結果。
但如果我們今天要回傳一個物件的時候~
const arrFn = () => { data: 1 };
console.log(arrFn());

他會說是 undefined ~原因在於這個物件的{}被當作是箭頭函式的Block,而非物件實字的外層。
要解決這樣的問題,只要再物件外層包上()就可以了!
const arrFn = () => ({ data: 1 });
console.log(arrFn());

let num = 0;
const numFn = num || function () { return 1; }
console.log(numFn());
以上的狀況我們知道 num 是 Falsy ,所以一定會回傳後面的函式,之後執行回傳的結果是 1 這樣應該沒甚麼問題~

但如果改成箭頭函式的話呢?
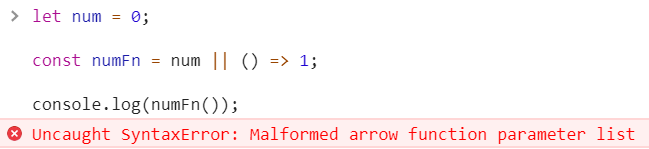
let num = 0;
const numFn = num || () => 1;
console.log(numFn());

就會報錯!!
原因就在箭頭函式在接邏輯運算子的時候,一樣需要用 () 隔開。
let num = 0;
const numFn = num || (() => 1);
console.log(numFn());

千萬要注意喔!
雖然上一篇文章有提到,但是還是在特別提醒一次:
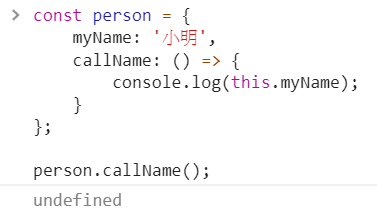
const person = {
myName: '小明',
callName: () => {
console.log(this.myName);
}
};
person.callName();
以這樣的狀況進行箭頭函式的調用,這個時候的 this 就會指向全域的物件 window。

所以要改善這樣的情況,只要把箭頭函式改成傳統函式就可以了~!
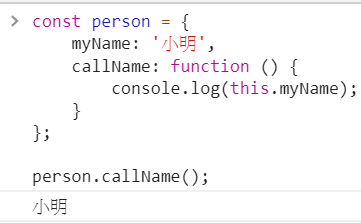
const person = {
myName: '小明',
callName: function () {
console.log(this.myName);
}
};
person.callName();

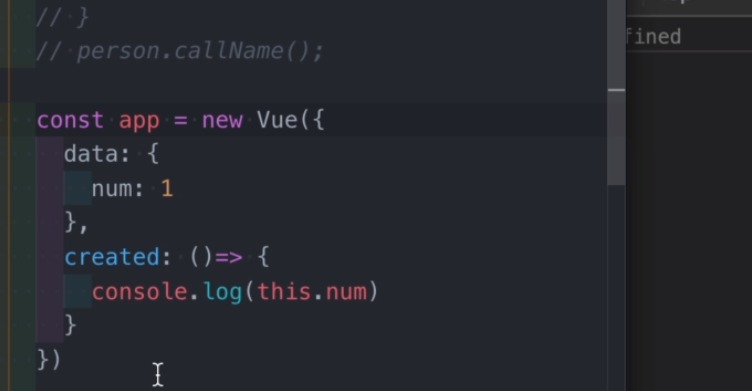
而這樣的錯誤最常發生在跟框架一起使用的時候:(以Vue為例)
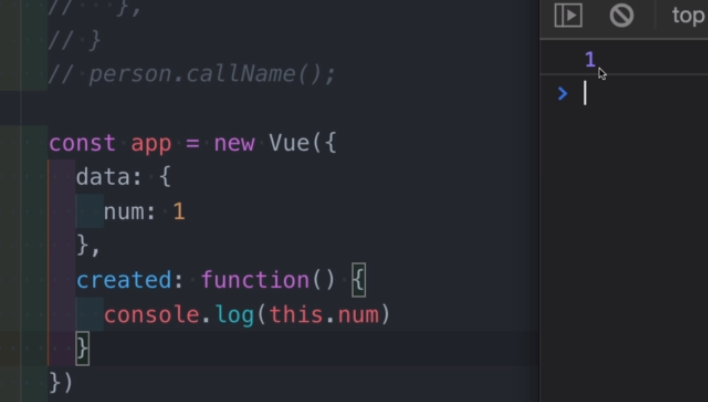
const app = new Vue({
data: {
num: 1
},
created: function () {
// Vue 的元件生命週期一開始會執行的階段
console.log(this.num);
}
});

這邊 created 如果是使用傳統函式的話,就可以正確的取到值,但是如果是使用箭頭函式的話則會取到 undefined 。

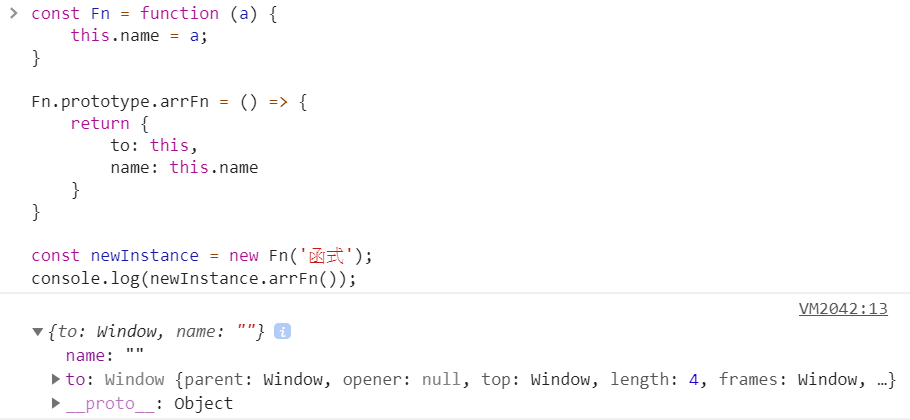
甚麼意思呢,我們來看看實際上的程式碼~
const Fn = function (a) {
this.name = a;
}
Fn.prototype.arrFn = () => {
return {
to: this,
name: this.name
}
}
const newInstance = new Fn('函式');
console.log(newInstance.arrFn());

很明顯,雖然我們可以找到這個用箭頭函式新增的方法,執行起來也沒問題,但因為是箭頭函式,裡面 this 的指向還是指向到全域的物件 window 上,所以無法達到預期的效果。
最快的修正方法還是建議使用傳統函式替代。
這篇文章就先介紹到這邊,如果沒有問題的話就繼續往下一篇文章邁進吧!汪汪~
